トップ / このホームページができるまで / 世界一のホームページ創出プロジェクト
第六章 詳細設計とオーサリング
概要
第五章で行ったコンテンツの洗い出しとコンテンツフローの作成に基づいて、ここではそれぞれのコンテンツなどの詳細設計を行う。詳細設計ではそれぞれのコンテンツの具体的なレイアウトやリンクの貼り方などを述べる。
第一項 各コンテンツの詳細設計
第六章で行った基本設計とその評価にもとづき、それぞれのコンテンツの詳細設計を行う。
1)トップページ
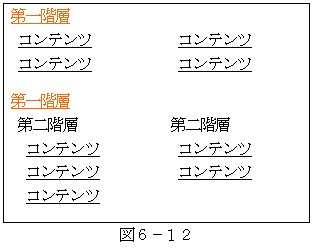
ニューポートホームページの基本レイアウトは、画面上部に第六章で示したサイトマップの第一階層へのリンクと全文検索のためのフォームを用意し、画面下部に具体的なコンテンツを表示するというものである。(下図参考)

そして、トップページのコンテンツは第一階層へのリンクと第一階層の概略を説明したものとした。完成したトップページのイメージは次のとおり。
図6−1 基本レイアウト

図6−2 トップページイメージ
2)経営診断
経営診断システムのレイアウトなどについては、ゼミの先輩である天野雄一氏に協力していただき、氏に一任したので、ここではナビゲーションの詳細設計について説明を行います。
2−a)真に改革を志す人のためのナビゲーション
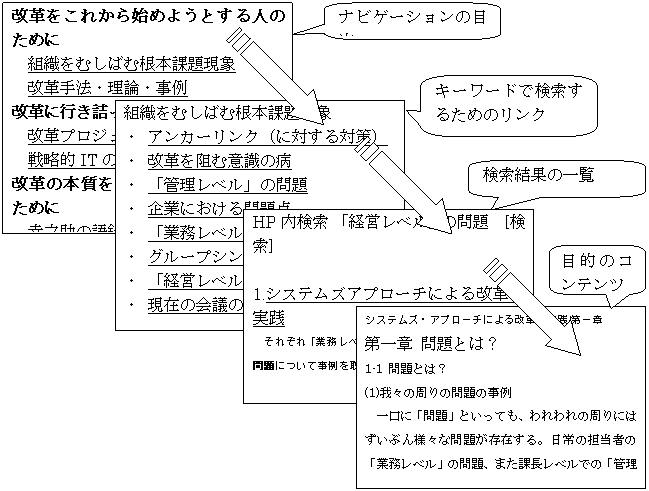
ナビゲーションは経営診断で客観的に組織の状態を把握されたお客様が、次に利用すべきコンテンツを案内している。ナビゲーションから目的のコンテンツまでのステップは次のとおり。
(1) ナビゲーションの目次
第六章第二項(2)で概説したナビゲーションのカテゴリ一覧が目次のごとく表示される。
(2) キーワード検索のためのキーワード一覧
(1)で選択したカテゴリに所属するキーワードの一覧が表示される。
(3) 検索結果の一覧
(2)で選択したキーワードをもちいて全文検索システムがニューポートホームページを検索し、その結果の一覧が表示される。
(4) 目的のコンテンツ
(3)で選択した目的のコンテンツ、具体的な文書が表示される。

図6−3 ナビゲーションの遷移図
3)改革事例集
改革事例集はテーマ別改革事例、マスコミ掲載記事集、改革事例一覧の3つカテゴリに分類され、それぞれのカテゴリ内に具体的なコンテンツを含んでいる。改革事例集は次のような表の形をとる改革事例集のトップページを用いた。表には見やすい工夫として行ごとに色を変えた。下線の引かれている部分はそのコンテンツへのリンクがある箇所である。
テーマ別改革事例集 |
講演「実践的経営改革手法」 |
中央官庁A省 |
|
| 会社丸ごとコンサルティング |
電機メーカーM社 |
||
| 経営改革セミナー |
電力会社T社 |
||
| IT経営セミナー |
コンピュータ業界F社 |
||
| 「ビジネスモデル再構築」プログラム |
カー用品販売会社 |
||
| コンサルティング・セールス・セミナー |
通信業界N者 |
||
| 社長塾(経営幹部育成研修) |
総合エレクトロニクスメーカー |
||
| マスコミ掲載記事集 |
道なき時代の改革請負人 |
雑誌「地域から日本をかえる」 |
|
| 改革プロジェクト・コーディネート |
不況脱出の経営改革 |
週刊ポスト |
|
| 根っこからかえる業務改革 |
週刊ダイヤモンド |
||
| 次代に向けた全社的再生運動 |
朝日新聞 |
||
| システム思考と改革手法 |
松下政経塾報 |
||
| 改革成功への3つのポイント |
|||
| 戦略的情報ネットワーク活用 |
ベートーベン「友情物語」を世界に発信 |
マンダラネット |
|
| 読売新聞 |
|||
| 朝日新聞 |
|||
| ゴア副大統領、大統領選でネットワークを駆使 |
通信工業 |
||
| ネットワークによる組織改革と新しい社会 |
パソコン通信はあなたの組織を変革する |
||
| ビジネスをかえるグローバルネットワーク |
日経ビジネス |
||
| 日経情報ストラテジー |
|||
| 日刊工業新聞社 |
|||
| 日経コンピュータ |
|||
| ネットワークで壁のない学校の実現 |
スーパー・ビジネスマンの情報戦略 |
||
| 松下政経塾法 |
|||
| 改革リーダー育成プログラム |
改革テーマ実践研修 |
京都新聞 |
|
| ベンチャービジネス育成 |
日本経済新聞 |
||
| 松下政経塾報 |
|||
| 夕刊フジ |
|||
| 改革の思想を伝える |
徳島新聞 |
||
| 改革事例一覧 |
IT経営 |
||
| 事業構造改革 |
|||
| 経営管理 |
|||
| 開発・生産・資材 |
|||
| 営業・マーケティング |
|||
| 人事・総務 |
|||
| 経営管理・財務 |
|||
| 物流・保管管理 |
|||
| 営業技術・サービス |
|||
表6−1 改革事例集トップページ
改革事例集のそれぞれのコンテンツにはこの改革事例集のトップページよりリンクが貼られている。以降、「テーマ別改革事例集」「マスコミ掲載記事集」「改革事例一覧」についての詳細設計を述べる。
テーマ別改革事例集およびマスコミ掲載記事集のコンテンツの設計はコンテンツの基本レイアウトに添う。コンテンツの基本レイアウトとは右図のようなものであり、ニューポートホームページのすべてのコンテンツの基本的なレイアウトとなる。すべてのコンテンツのレイアウトを統一することで、違和感なく読み進められるようにすることが目的である。
また、次の項目のあるコンテンツには最後に「次へ」のリンクを設けるなどの配慮も施した。


図6−5
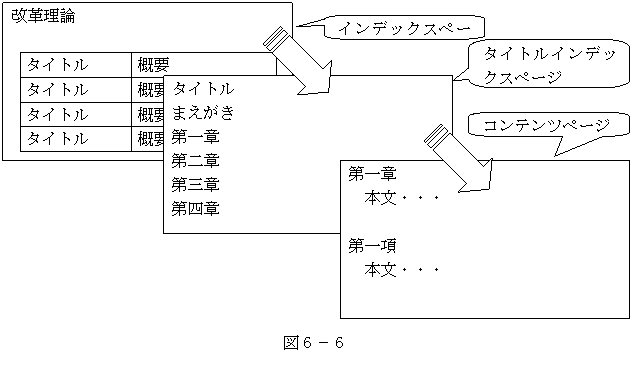
4)改革理論
改革理論にはテキスト3つ、論文5つ、ビデオ6つ、音声2つのコンテンツを用意した。改革理論インデックスページではコンテンツの概要と発行年月日やコンテンツの媒体、それらの詳細をあらわしたページへのリンクの一覧を目次として設置した。改革理論インデックスページの目次の表は次のとおりである。
コンテンツの概要の説明文は、コンテンツを読み進めなくてもある程度の内容が分かったほうがよりお客様が自らの状況にあわせてコンテンツを選択しやすいと考えて付与した。
| テキスト |
システムズアプローチによる改革の実践 |
初めて改革をはじめようという人に対して、改革のプロセス、考え方を絵や漫画をふんだんに使ってわかりやすくまとめた初心者向けの改革の手引書。 |
1992/4/1発行 A4 71頁 |
詳細 |
|
改革の志の立て方 |
改革を推進しようとする人、新しく事業を起こそうという人たちを対象として、どのようにすれば志が立てられるのか?筆者の経験を交えながら著した。 |
1994/9/15 発行 A4 93頁 |
詳細 |
|
|
松下幸之助経営の秘密 |
自らの身体を張って身につけ探ってきたわが師、松下幸之助の経営の秘密をすべてお伝えします。 |
詳細 |
||
| 論文集 |
この目で見たアメリカテレコム最前線 |
政治・行政・教育・福祉・地域活性化など公共分野における米国の情報通信の最先端事例を9回に渡って業界誌に発表したものを一冊にまとめたもの。 |
1989/4〜12 B5 50頁 |
詳細 |
|
パソコン通信はあなたの組織を変革する |
電子メール、電子掲示板、電子会議、データベースなど今日のインターネットの走りとなったパソコン通信を交えて初心者向けに分かりやすく解説。 |
1989/8/30 B5 183頁 (共著) |
詳細 |
|
|
高度情報化社会の本質 |
米国における半年間の最先端事例調査を通じ高度情報化社会の未来を展望。 |
1988年 |
詳細 |
|
|
変革期におけるトップマネジメントの本質 |
企業のトップ50名に面談調査を行いコンピュータで理想的経営をシミュレーション。 |
1986年 |
詳細 |
|
|
事業部制と松下幸之助の経営理念 |
筆者が松下電器内で改革を行っていくうちに疑問を感じるようになった松下の「事業部制」。幸之助さんは「51の良い点と49の悪い点があるんやったら、わしは51の方をとる」と事業部制の長所、短所を承知の上で事業部制をとり続けてきた。 |
1991年 |
詳細 |
|
| ビデオ |
改革請負人の活動PR |
現在工事中 |
VHS 15分 |
|
|
混迷期における実践的改革手法 |
現在工事中 |
VHS 90分 |
||
|
改革請負人が語る実践的経営改革手法 |
現在工事中 |
VHS135分 |
||
|
経営者のためのIT活用によるビジネスモデル再構築 |
現在工事中 |
|||
|
ソリューション営業向上セミナー |
現在工事中 |
|||
|
松下政経塾塾員講話 |
現在工事中 |
|||
| 音声 |
「松下幸之助の改革思想」今なぜ松下はダメになったか? |
現在工事中 |
||
|
松下政経塾で学んだもの |
現在工事中 |
表6−2
4−a)テキスト、論文
テキストおよび論文についてはそれぞれのタイトルの中にさらに目次を設けて具体的なコンテンツへいたるようにした。これは、テキスト・論文ともに内容量が多く、またそれぞれが章立てされているので、その章毎にコンテンツを作成したからである。

4−b)ビデオ、音声
ビデオおよび音声についてはデータのデジタル化が進んでいないので現在工事中である。将来的には、Real形式かWMV形式でストリーミング配信を行い、ナローバンド用とブロードバンド用など帯域幅におうじたコンテンツを用意する。
5)ソリューションサービス
ソリューションサービスはインデックスページとコンテンツページの二階層からなる。インデックスページにはソリューションサービスのコンテンツ12項目を3カテゴリに分類した表を用いた。そして、コンテンツページへのリンクとそのコンテンツの内容を解説した。
| 経営改革ノウハウ |
講演「実践的経営改革手法」 |
「これから改革を始めよう」という方、あるいは「改革を始めたがうまくいかない」という方に、 改革の考え方、進め方、成功のポイントを具体事例を使い解説。実践的で分りやすいと定評。 |
| テーマ別経営改革コンサルティング |
「改革には血が流れる」のがつきもの。 改革という化学反応の「触媒」として、改革請負人が「スムーズに効率よくスピーディーに」、対立する利害を乗り越えながら改革を推進していきます。 |
|
| 会社丸ごと改革コンサルティング |
「改革には時間がかかる」悩みはつき物。 このプログラムは会社の主要な経営課題を取り上げて、すべてのテーマを平行し進めることで会社丸ごとの改革を進めます。スピード重視の人にはお薦め。 |
|
| 経営改革セミナー |
「改革のキッカケをつかみたい」「一度に多くの社員の意識を変えたい」方々に、 問答型事例演習、ヒアリング実践、改革討議実践など理屈でなく体で覚える「改革」で「うねり」を実感できます。 |
|
| ITの戦略的活用 |
IT経営セミナー |
ITを知識や理屈でなく、知恵と体で実践したい人にお薦め。過去のITによる経営改革事例演習、自社の課題分析からシステム企画書を作成するまでをセミナーで体験。具体的な成果をお土産に!! |
| 講演「IT経営と経営改革」 |
技術的な専門用語はちょっと?という人にも「ITをどのように経営に活用すべきか」を多くの具体的な活用事例をビジュアルに紹介しながら講演。 特に経営トップ、企画室、IT推進部の方は必須。 |
|
| ITコンサルティング |
BtoB,BtoC,SCM,CRM,KMなど理屈は分ってもいざ導入するとなると大変。 企業によってその独自の経営課題に踏み込むコンサルティングが必要だから。経営とITの橋渡しをコンサル。 |
|
| ビジネスモデル再構築 |
「経営者に求められる力」のNo.1は「ビジネスモデル構築直」(全体の47%)。 特にITを活用したビジネスモデルをどういうステップで作っていくか個々の企業の実際の課題を元に実践。 |
|
| 改革コア人材育成 |
コンサルティング・セールス・セミナー |
景気低迷、競争激化の中で昔ながらの「義理と人情と浪花節の営業」からの脱皮が求められている。 顧客のニーズや本音を引き出し提案できるコンサル営業を「実践」で磨く定評のコース。 |
| キャリア・ビジョン・セミナー |
「自分は何の為に生きるのか?あるべきキャリアイメージは?」今の時代こそ個々人の「志」が重要な時代はありません。確固として腹を据え、決断実行出来る「サムライ」を創りだします。 |
|
| 社長塾(経営幹部育成研修) |
「経営のコツは教えられるものではない(松下幸之助)」。 実際の経営課題を取り上げ自らプロジェクトリーダーとして成果が出るまで続ける中から、経営者としてのコツを身につけます。 |
|
| 講演「松下幸之助 経営の秘密」 |
「松下政経塾での直弟子として学んだこと」「松下電器の中でのドロドロした改革活動の実際」から自らの体を張って身につけ探ってきたわが師の経営の秘密をすべてお伝えします。幹部必須。 |
表6−3
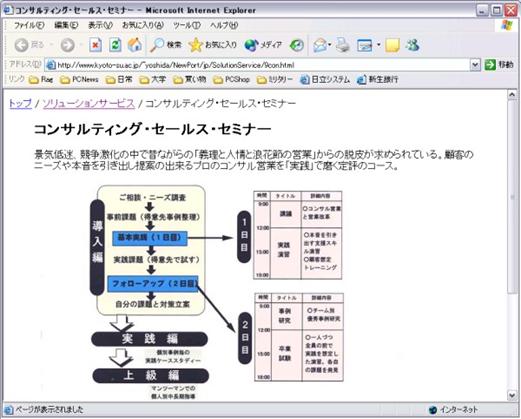
コンテンツページはこれまでのコンテンツの基本レイアウトにのっとった形であり、またソリューションサービスのコンテンツページには図表が多く用いられており直感的に分かりやすくできている。

図6−7
6)フォーラム
フォーラムはYahoo!e−groupsというメーリングリストを中心としたコミュニケーションサービスとWeb Patioという会議室型掲示板より構成されている。Yahoo!e−groupsは会員フォーラムとして素性が明らかな方のみが書き込みや閲覧が可能とする。Web Patioは公開フォーラムとしてどなたでも書き込みや閲覧が可能とする。
6−a)会員フォーラム
Yahoo!e−groupsではレイアウトの設定などはできない。ただし、グループの設定として投稿できる人や返信先などの設定ができるのでその部分についての設計を行う。
| グループの設定 |
|
| 投稿できる人: |
ディスカッション(メンバーのみ投稿できます) |
| 投稿承認: |
投稿に承認は不要(投稿メッセージは直接グループに配信されます) |
| 添付ファイル: |
メール添付ファイルを許可する(添付ファイルもグループに配信されます) |
| 返信先: |
グループ全体(投稿の返信先はグループアドレスになります。) |
| 参加できる人: |
管理者が参加を承認した人 |
| グループとアクセスの設定 各メンバー・管理者ごとの設定は「メンバー」から変更できます。 |
|
| メッセージ |
メンバーのみ(メンバーのみ過去ログを閲覧できます/管理者は編集・削除ができます) |
| メンバー |
メンバーのみ(メンバーは他のメンバーの一覧を閲覧できます) |
| 共有フォルダ |
メンバーのみ(ファイルのアップロード・変更・ダウンロードができます) |
| 予定表 |
メンバーのみ(予定の追加・変更・削除ができます) |
| 投票 |
メンバーのみ(投票の設定・変更・投票ができます) |
| リンク |
メンバーのみ(リンクの追加・変更・削除ができます) |
| データベース |
メンバーのみ(テーブルの作成・変更・削除) |
| グループのPR |
メンバーのみ(ホームページ用の参加ボックスを取得できます) |
表6−4
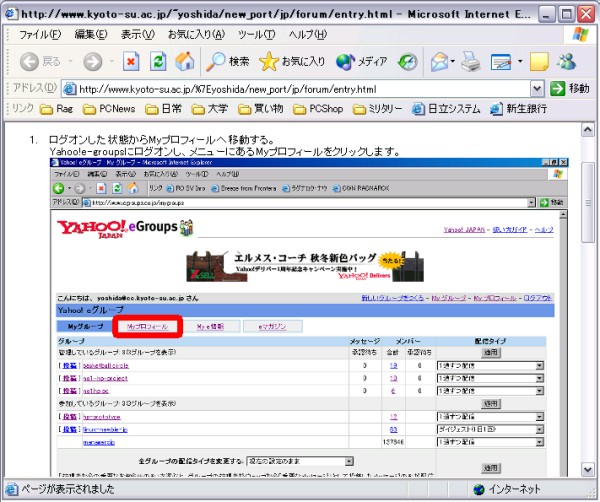
Yahoo!e−groupsの設定は、会員フォーラムとして利用するということから基本的にメンバーのみの利用が可能という設定とした。また、フォーラムへの参加の仕方を述べた解説ページも設置し、登録の仕方が複雑であるという方のためにも配慮した。(下図参考)

図6−8
6−b)公開フォーラム
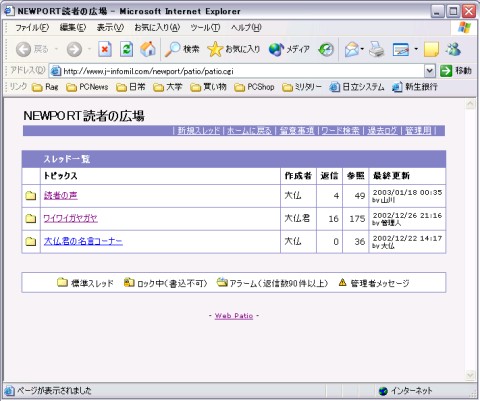
公開フォーラムで利用したWeb Patioはプログラムを改造することでレイアウトの変更が可能であるが、その必要性もなくレイアウト上の問題はなかったのでレイアウトはそのまま利用した。ただし、新しい会議室を設置する権限については管理者のみに与えるという改造を施した。

図6−9

図6−10
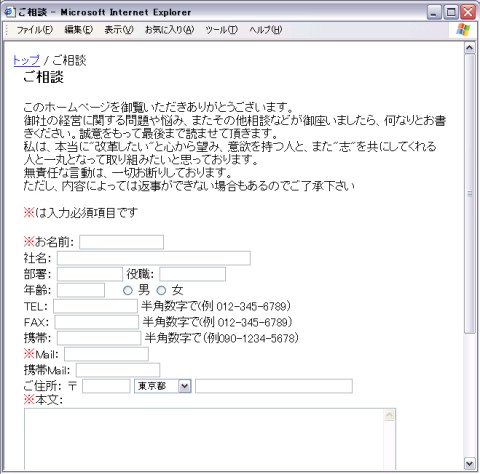
7)ご相談
ご相談ではご相談の部分にある体裁どおりに入力することで宇佐美氏に体裁にのっとったメールが送られるという仕組みで、内部のシステムとしてはPostMailというフリープログラムを用いている。詳細設計ではどのような項目を設定するのかということについて考えた。
入力していただく項目としては次のものを採用した。
お名前、社名、部署、役職、年齢、性別、TEL、FAX、携帯、Mail、携帯Mail、ご住所、本文。このうち、お名前、Mail、本文については入力を必須とした。これは返事を返すことを考えてのことであるとともに、インターネット上ということもあり無責任な誹謗や中傷などの発言に対するためである。また、同様に無責任な発言に対する対策として解説文の部分に「無責任な言動は、一切お断りしております。」と注意書きをした。
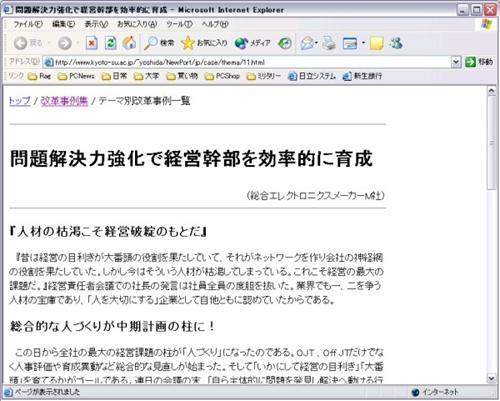
ご相談におけるフォームメールのイメージ図はしたのとおりである。

図6−11
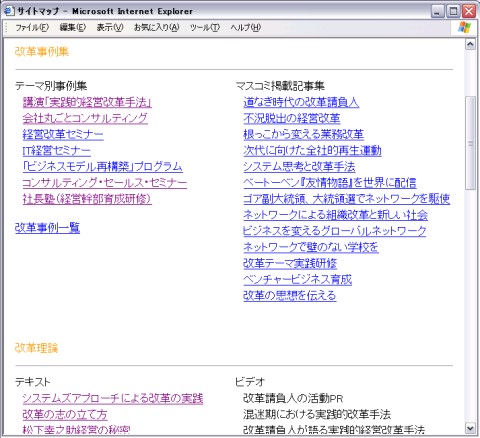
8)サイトマップ
サイトマップはこれまで紹介してきたすべてのコンテンツへのリンクを一覧できるコンテンツである。また、ニューポートホームページのサイトマップでは、あえてそのコンテンツに対する解説文などは掲載しない事にした。これは、解説文を掲載することによってコンテンツの内容が分かるという利点よりも一覧性を重視したためである。
サイトマップのレイアウトは右図のとおりになる。表示を二列にしたのも一覧性を重視したためである。また、サイトマップでは第一階層とコンテンツにリンクを貼り、具体的なコンテンツだけではなく第一階層レベルへもリンクで移動することができるように配慮した。
サイトマップのイメージは下図のとおりである。


図6−13
第二項 デジタル化・オーサリング
デジタル化ではニューポートが大量に有する文書をスキャナで読み込みデジタル画像とし、画像をOCRでの読み込みテキストデータに変換、誤字脱字の修正、HTML化と体裁の整形について具体的な方法を述べる。
1)スキャナで読み込む
 ニューポートの有する文書のほとんどは出版物やパンフレットなどの紙媒体である。これらの上媒体の情報をホームページ上で公開するためにはデジタルのデータに変換する必要がある。そのための第一ステップとして上媒体の情報をスキャナで読み込み画像データとした。スキャナは最近のものであればどのようなものでも問題ないが、われわれはCanonの「CanoScan N1240U(右図参考)」をもちいた。仕様としては光学解像度が1200×2400dbiで用紙サイズはA4までインターフェースはUSB1.1と一世代前のものである。製品紹介はhttp://cweb.canon.jp/Product/CanoScan/n1240u/index-j.htmlとなる。
ニューポートの有する文書のほとんどは出版物やパンフレットなどの紙媒体である。これらの上媒体の情報をホームページ上で公開するためにはデジタルのデータに変換する必要がある。そのための第一ステップとして上媒体の情報をスキャナで読み込み画像データとした。スキャナは最近のものであればどのようなものでも問題ないが、われわれはCanonの「CanoScan N1240U(右図参考)」をもちいた。仕様としては光学解像度が1200×2400dbiで用紙サイズはA4までインターフェースはUSB1.1と一世代前のものである。製品紹介はhttp://cweb.canon.jp/Product/CanoScan/n1240u/index-j.htmlとなる。
2)OCRでテキストデータ化
第二ステップとしては画像データをOCRソフトでテキストデータにする。OCRソフトは前述のスキャナに標準で付属していた「e.Typistエントリー」を用いた。スキャナで取り込んだ画像をOCRソフトで読み込めばテキストデータとして認識する。
3)誤字脱字の修正
第三ステップは誤字脱字の修正である。スキャナで取り込むときの解像度やOCRソフトの性能に左右されるが、基本的に個人用のコンピュータやスキャナを用いている以上はある程度の誤字脱字は発生すると考えてよい。そのため、最終的な誤字脱字の修正は人間が行う必要がある。その作業はOCRソフトが認識したテキストデータと元の原稿を見比べるという作業となる。
4)HTML化と体裁の整形およびオーサリング
 第四ステップではテキストデータのHTML化と体裁の整形およびオーサリングを行いWebサイトの構築を行った。このステップが終了をもって公開できるサイトが完成するわけである。第四ステップでは全体の構成を考えて適切な階層構造を考え、各コンテンツのHTML化、第一階層の作成と各コンテンツへのリンクを貼る、トップページの作成と第一階層へのリンクを貼るというステップを踏む。
第四ステップではテキストデータのHTML化と体裁の整形およびオーサリングを行いWebサイトの構築を行った。このステップが終了をもって公開できるサイトが完成するわけである。第四ステップでは全体の構成を考えて適切な階層構造を考え、各コンテンツのHTML化、第一階層の作成と各コンテンツへのリンクを貼る、トップページの作成と第一階層へのリンクを貼るというステップを踏む。
4−a)全体の構成を考える
最初の全体の構成を考えて適切な階層構造を考えるステップだが、これはニューポートホームページのように膨大なコンテンツを有するサイトでは必須の作業である。個々のコンテンツのHTML化を行う前に、そのコンテンツがどこに属し、どのようなフォルダ(ディレクトリ)に格納されるべきかというルールを作成しなければサイトの構築はできない。ニューポートホームページでは次のような構成をとった。
| ディレクトリ/ファイル名 |
コンテンツ |
| index.html |
トップフレーム定義 |
| top.html |
トップインデックス |
| headmenu.html |
上部メニュー |
| diagnosis/ |
経営診断ディレクトリ |
| diagnosis/index.html |
経営診断インデックス |
| diagnosis/navi_index.html |
経営診断/ナビゲーション |
| case/ |
改革事例集ディレクトリ |
| case/index.html |
改革事例集インデックス |
| case/thema/ |
改革事例集/テーマ別改革事例ディレクトリ |
| case/publicity/ |
改革事例集/マスコミ掲載記事集ディレクトリ |
| case/list.html |
改革事例集/改革事例一覧 |
| theory/ |
改革理論ディレクトリ |
| theory/index.html |
改革理論インデックス |
| theory/SystemsApproach |
改革理論/システムズ・アプローチによる改革の実践ディレクトリ |
| theory/MindOfReform |
改革理論/改革の志の立て方ディレクトリ |
| theory/KonosukeMatsushitaAsSocialChangePerson |
改革理論/松下幸之助経営の秘密ディレクトリ |
| theory/AmericaTelecom |
改革理論/この目で見たアメリカテレコム最前線ディレクトリ |
| theory/PasoComNetwork |
改革理論/パソコン通信はあなたの組織を変革するディレクトリ |
| theory/HighlyInformativeSociety |
改革理論/高度情報化社会の本質ディレクトリ |
| theory/TopManagementsEssence |
改革理論/変革期におけるトップマネジメントの本質ディレクトリ |
| theory/DivisionSystemAndMatsushitaKonosukesManagementIdea |
改革理論/事業部制と松下幸之助の経営理念ディレクトリ |
| SolutionService/ |
ソリューションサービスディレクトリ |
| SolutionService/index.html |
ソリューションサービスインデックス |
| SolutionService/images/ |
ソリューションサービス/画像ディレクトリ |
| consultaion.html |
ご相談 |
| index/index.html |
索引インデックス |
| NewPort/ |
会社概要ディレクトリ |
| NewPort/top.html |
会社概要トップページ |
| museum/ |
ミュージアムディレクトリ |
| museum/index.html |
ミュージアムインデックス |
| museum/images/ |
ミュージアム/画像ディレクトリ |
| sitemap.html |
サイトマップ |
表6−5
4−b)コンテンツのHTML化
サイトのディレクトリ構成とファイルの配置を考える事ができれば、次はコンテンツのHTML化である。このステップではテキストデータを第一項「各コンテンツの詳細設計」で示したレイアウトにしたがってHTML化する。この際にはテンプレート用のファイルを作成しておき、そのファイルにテキストデータを埋め込む形で作業を行えば作業が早く、また体裁を整えることもできる。これまでのステップで作成したすべてのテキストデータについて作成するので作業量は膨大になる。
4−c)第一階層とトップページの作成
次の第一階層から各コンテンツへのリンクを貼る作業では、第一階層のインデックスとトップページおよびサイトマップを作成する。各階層のインデックスやサイトマップおよびトップページも詳細設計でレイアウトなどについては考案済みである。よって、基本的な作業としてはHTML化のみとなる。
この段階における作業では主に表作りとリンクの作成が大きなウェイトを占めた。また、上部メニュー以外にフレームを使用しなかったことから、フレームを意識した作りにする必要がなかった。
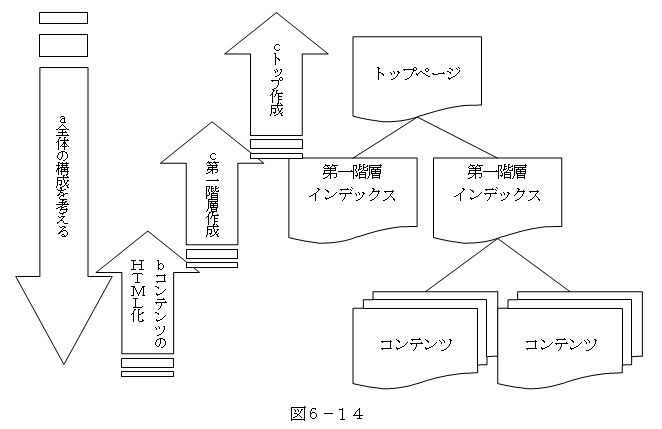
第二項における作業とホームページ構成を図式化したものは次のとおり。左側の矢印が第二項における作業で(a)全体の構成を考える、(b)コンテンツのHTML化、(c)第一階層作成、(c)トップページ作成というステップを右側のホームページの構成イメージに作業の内容を当てはめて、矢印で示した。
右側はホームページの構成イメージである。トップページを根にし幹に第一階層があり葉にコンテンツがあるツリー図(木構造)をしている。

第三項 第二次評価
第一次評価は基本設計の段階、つまり計画の段階における評価であったといえる。第二次評価では実際にできたホームページを対象にして「世界一のホームページの定義」に従って評価をする。計画の段階と第一次開発でできたものの間には若干の差異が認められるため、その部分についての修正を施し、また実際にできたホームページを目の前にして評価をする。
計画段階と第一次開発で完成したホームページとの違いは、第一に経営診断システムは第二次開発へ引き継いだ点。第二に改革理論のビデオおよび音声については第二次開発以降に引き継いだ点。第三に改革理論における著作物の販売は一時的に休止している点。第四にフォーラムについては一時的に休止している点。以上の四点があげられる。
1)真に改革を志す人のためのナビゲーション
・ コンテンツがメインターゲットとしているお客様を誘導する。
・ キーワードを網羅することでコンテンツの質量をアピール。
・ 膨大なコンテンツから最適なコンテンツを選択できるようにし使いやすさを向上。
・ 膨大なコンテンツがあるにもかかわらず最適なコンテンツを選択できるような仕組みがないというのはユーザ・ニーズに立脚していない。
・ 経営診断システムの代わりとしてWeb機能を効果的に利用する。
・ 気付きを与えるというコンセプトを実現するために最適なコンテンツへのナビゲーション
・ 上記の意味で気付きへの糸口となる
2)改革事例集
・ マスコミに取り上げられたという強みを掲載する。
・ それ自体は直接商売に結びつくコンテンツではない。
・ 具体的な事例を示すことで気付きの糸口となる。
・ 220プロジェクト119分類という経験の量をアピール。
・ ここの具体的な改革プロジェクトの事例はプロの目にもかなう。
・ イラストが随所にある。
3)改革理論
・ 無償で理論を公開することでユーザを囲い込み。
・ 強みとして有しているテキストや論文を公開。
・ 無償で公開することで商売を前面に押し出さない。
・ 改革理論そのものが気付きへの糸口。
・ 膨大なコンテンツの量をアピール。
・ 改革理論はそれ自身がプロの目にかなう専門情報である。
・ 改革のための理論を公開することでその定番作りを目指す。
・ イラストが随所にある。
・ 改革理論をすべて公開することで中味が勝負という事をアピール
4)ソリューションサービス
・ 改革を最後までやりぬくという点が商売としての差別化のポイントとなる。
・ 3つの切り口、12テーマのサービスを網羅しコンテンツの質量をアピール。
・ サービスの内容はプロの仕事ゆえに専門家の目にもかなう。
・ イラストが随所にある。
5)ご相談
・ ご相談からコンサルに至ることもあるが、あくまで「ご相談」という形をとることで商売を前面に出さない。
・ ご相談のターゲットは経営上のお悩みをもっておられるお客様である。
・ これもフォーラムと同様でともに改革を成し遂げるという宇佐美氏の改革コンセプトがあるからこそ意味がある。
・ 所定の体裁をあらかじめ用意することでお客様の不便を少しでも解消したい。
・ サイト内にフォームメールを設けることで双方向コミュニケーションを実現。
・ 電子メールとリンクしたコンテンツを作成。
6)サイトマップ
・ すべてのコンテンツの一覧を作ることで、コンテンツの量をアピール。
・ 一覧表を作ることで、目的のコンテンツへすばやくいける。
・ コンテンツフローと戦略ドメインをWeb上に具現化したものとしてのサイトマップ。
・ サイトの全体図を必要とするユーザニーズに立脚。
| 三つの着眼点 |
六分類 |
グループ |
ナビゲーション |
改革事例集 |
改革理論 |
ソリューション サービス |
ご相談 |
サイトマップ |
| ビジネスへの貢献 |
ビジネスモデルとしての活用 |
提携先との連携 |
||||||
| クリックアンドモルタル |
||||||||
| ユーザ囲い込み・情報の収集 |
○ |
|||||||
| ネットそのものがビジネス |
||||||||
| ビジネスモデル内でのネットを効果的に位置づける |
○ |
○ |
||||||
| ビジネスの間接支援 |
自己の強みの強化・弱みの補強 |
○ |
○ |
○ |
||||
| 商売を前面に出さない表現・工夫 |
○ |
○ |
○ |
○ |
||||
| コンセプトを絞る |
○ |
|||||||
| メインターゲットを絞る |
○ |
○ |
||||||
| 気付きへの糸口 |
○ |
○ |
○ |
○ |
||||
| 商売の中味こそ差別化のポイント |
○ |
○ |
○ |
|||||
| コンテンツの質量 企業の実力をアピール |
○ |
○ |
○ |
○ |
○ |
|||
| プロの目にかなう専門情報 |
○ |
○ |
○ |
|||||
| ユーザにとっての利用価値 |
使いやすさへの配慮 |
ユーザの使いやすさの追求 |
○ |
○ |
||||
| 戦略ビジョンをツリー図に表現 |
○ |
|||||||
| コンテンツの充実 |
ユーザ・ニーズに立脚 |
○ |
○ |
○ |
||||
| 定番作り(ポータル化) |
○ |
○ |
||||||
| 診断システム |
||||||||
| IT技術の活用 |
マルチメディア |
動画、イラスト |
○ |
○ |
○ |
|||
| コンセプトに合致したデザイン |
||||||||
| 音(BGMなど)の有効活用 |
||||||||
| コミュニケーション機能 |
双方向コミュニケーション |
○ |
||||||
| コミュニティーの充実 |
||||||||
| 電子メールとリンケージ |
○ |
表6−6 「世界一のホームページの定義」にもとづいた評価一覧
| 前へ |